最近在找可以用的免費CDN時,意外地看到有人拿Dropbox當作CDN(Content-Delivery Network, 內容傳遞網路)
試用之後覺得還不錯,就來分享用法啦~
要注意的是,這個方法只能把佈景主題的固態檔案丟給CDN喔~
1. 申請Dropbox帳號,已經有的話就跳過這步囉

2. 登入Dropbox

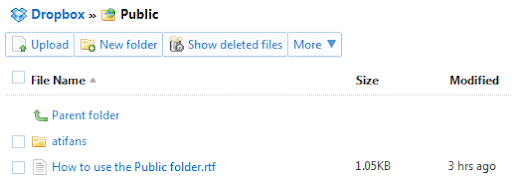
3. 就會看到Dropbox裡有Photos跟Public兩個資料夾

4. 在Public底下新增一個資料夾,名字你喜歡就好,然後把佈景主題資料夾裡所有的東西丟進去(包含子資料夾但除了php檔)


5. 接著點擊檔案,選擇Copy Public Link

6. 得到的網址結構為/u/使用者ID/資料夾/檔案

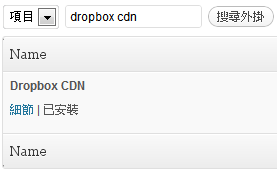
7. 回到WordPress,安裝名為"Dropbox CDN"的外掛

8. 進入外掛設定,將剛剛的網址貼上(不含檔案和最後的斜線"/"),並將第二個選項調成啟用(Yes)

9. 搞定~
只要這些簡單的步驟,就可以使用Dropbox牌CDN囉~
迷之音: Dropbox本身是用Amazon aws的CDN喔~
CDN可以做啥?
{o_o?}
看你網站學好多喔 {-//-}
Content Delivery Network是用來減輕伺服器負擔並加快網頁載入的工具
他利用高速網路傳送網頁所需的靜態資源(css,js,等很少變動的檔案)
目前我用的是Google Storage,你可以從原始碼看出來
如何测试已经生效了呢?
看原始碼
@ATI
只有style.css是从dropbox引用的,其余还是从自己主机下载的~~
@@
那我就不知道了~ Dropbox很久沒用~
但你可以試試看Supercache的CDN功能,應該也能達到一樣的效果~